
背景叠加是一种在背景图像或颜色上添加半透明层的设计技术。这增强了视觉清晰度,提高了内容的可读性,并有助于保持设计的一致性。 Elementor 作为功能丰富的 WordPress 页面构建器,提供了用于添加和自定义背景叠加层的全面工具。

本指南介绍了如何在 Elementor 中使用背景叠加,涵盖基本概念、设置步骤、高级技术和实际设计示例。
了解背景叠加
背景叠加层是应用在背景图像或颜色上的半透明层。它增强了部分或元素的视觉冲击力,突出了关键内容,并确保整体设计的和谐。
主要优点:
- 提高可读性:简化繁忙的背景以强调文本或按钮。
- 增强深度:增加层次感和维度感。
- 设计一致性:在整个网站上保持统一的视觉风格。
在 Elementor 中设置背景叠加
1. 访问 Elementor 编辑器
- 登录到您的 WordPress 仪表板。
- 打开要编辑的页面,然后单击“使用 Elementor 编辑” 。

2. 添加或选择一个部分
- 要重新开始,请单击+按钮添加新部分。
- 要修改现有设计,请选择相关部分或元素。
3.找到背景设置
- 单击该部分或元素以打开左侧设置面板。
- 转到“样式”选项卡以访问背景和叠加选项。

应用背景叠加
1.添加背景
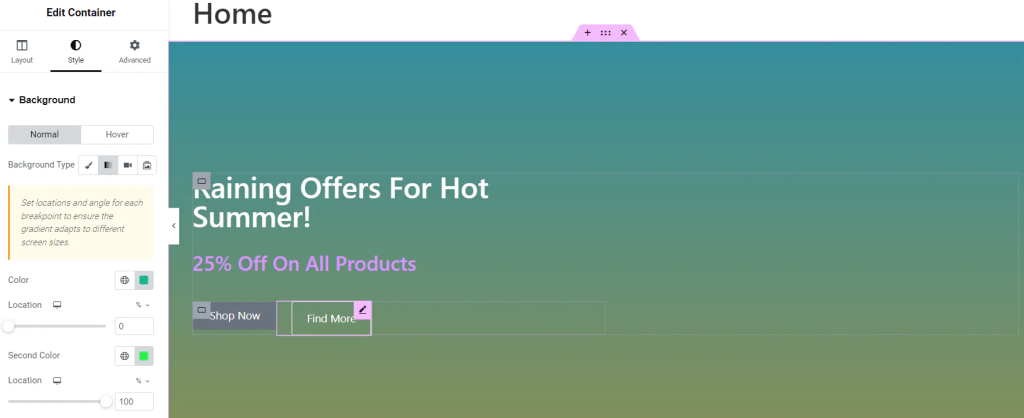
在“样式”选项卡中的“背景”下,选择以下选项之一:
- 经典背景:设置纯色或静态图像。
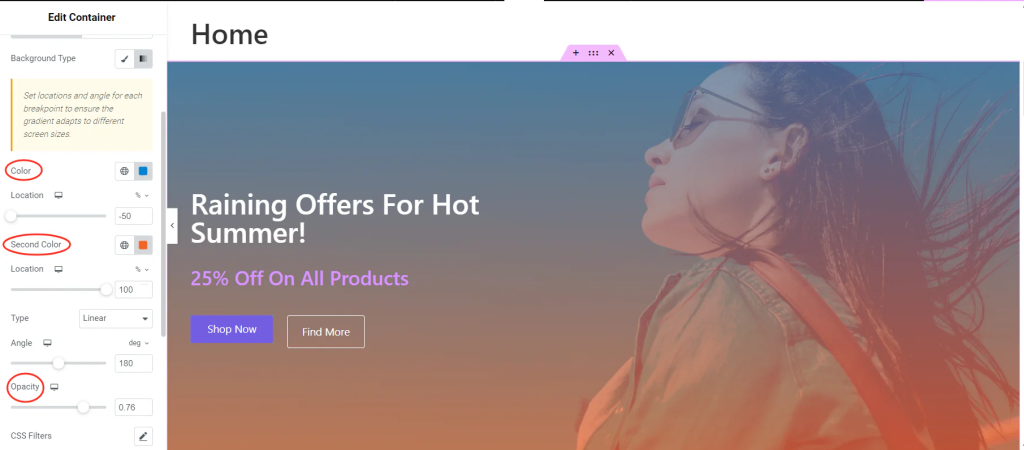
- 渐变背景:在两种颜色之间创建平滑过渡。

例子:
对于英雄部分,上传高质量的产品图像作为背景,并添加深色渐变叠加层以突出显示文本和号召性用语按钮。

2.启用背景叠加
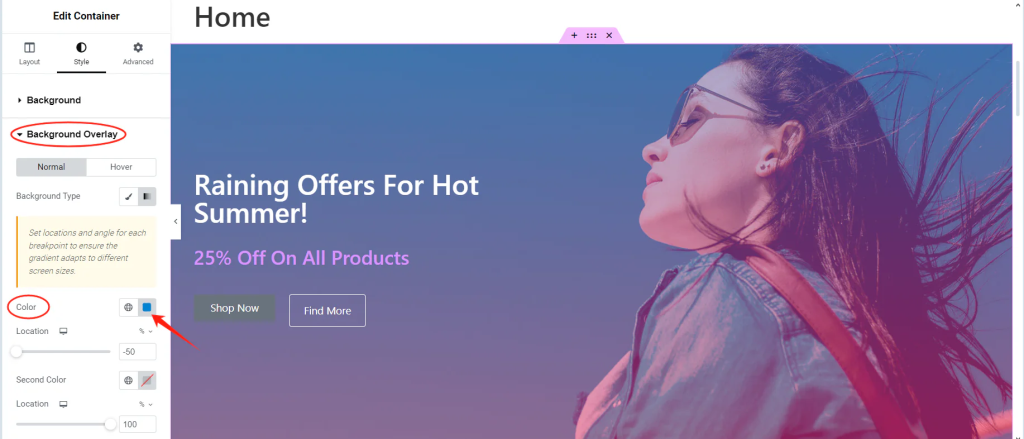
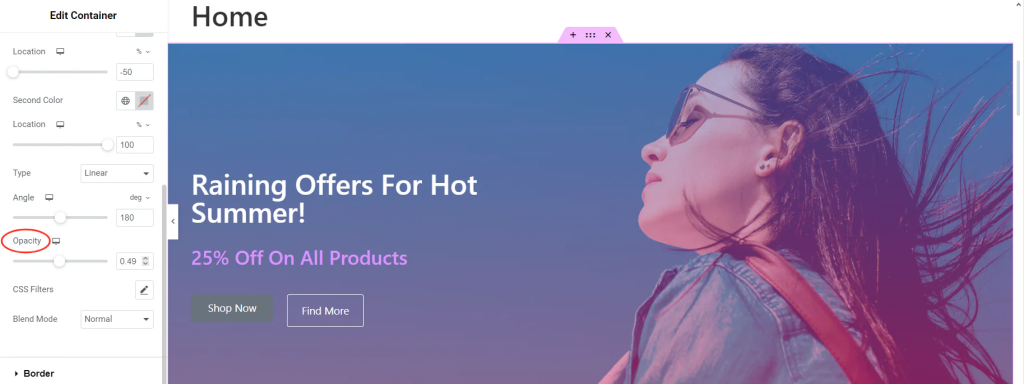
导航到背景叠加部分并配置:
- 叠加颜色:选择一种颜色,例如黑色、白色或您品牌的主色调。

- 不透明度:调整透明度以平衡叠加效果。

3.应用于特定元素
背景覆盖不仅可以应用于部分,还可以应用于内部部分和小部件。
小部件的步骤:
- 选择所需的小部件,例如图像或按钮。

- 在“样式”选项卡中,设置背景。

背景叠加的先进技术
1.渐变叠加
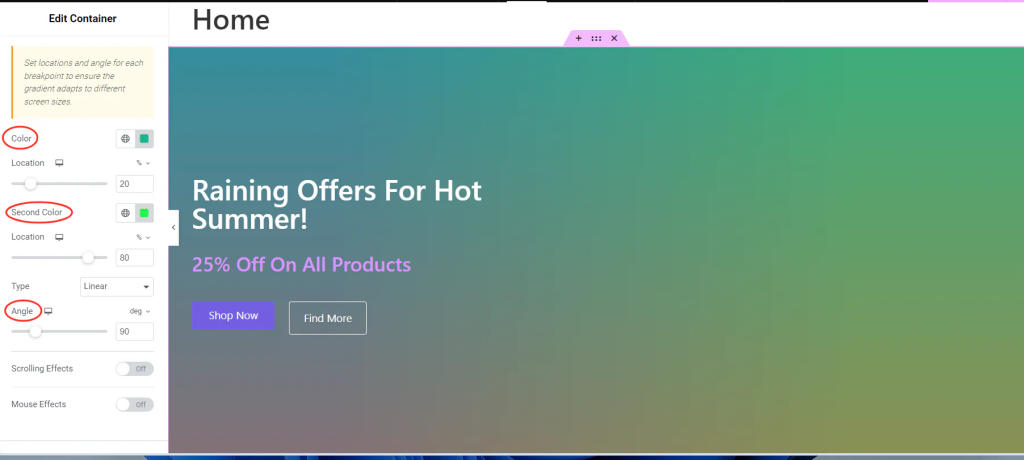
渐变叠加增加了深度和视觉趣味。这些适合突出显示部分或引起对特定内容的注意。
步骤:
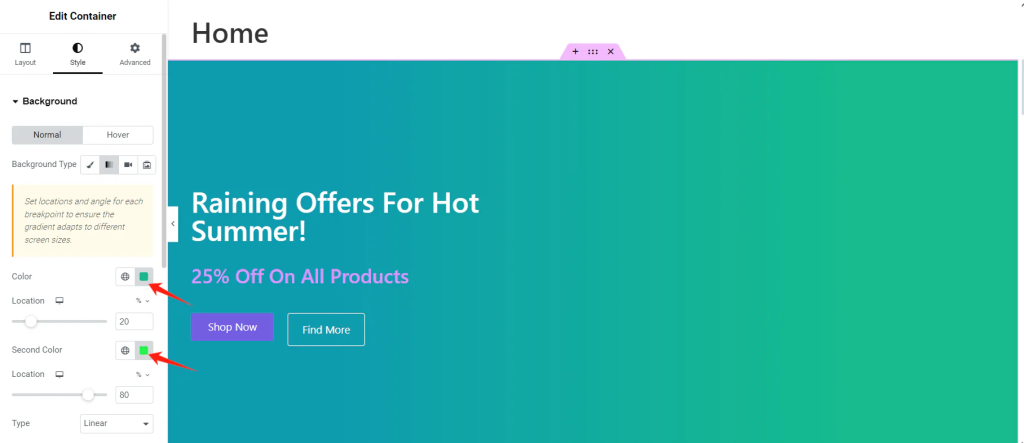
- 选择两种互补色。
- 调整渐变角度(例如,45° 或 90°)和过渡范围。

2. 添加悬停效果
交互式悬停效果使叠加层更具吸引力和视觉动态。
示例:悬停时的渐变过渡
- 初始设置:
在样式 > 背景叠加部分下定义基本渐变。

- 悬停效果:
转到“悬停”选项卡并为悬停状态配置不同的渐变。当用户将鼠标悬停在该部分上时,颜色将平滑过渡。

3.多层叠加
组合多个叠加以获得更复杂的视觉效果。
示例:渐变+模糊效果
- 设置背景图片:
在样式 > 背景下上传高分辨率图像。 - 添加第一个叠加层(渐变):
在样式 > 背景叠加下配置渐变。调整不透明度以使背景图像保持可见。

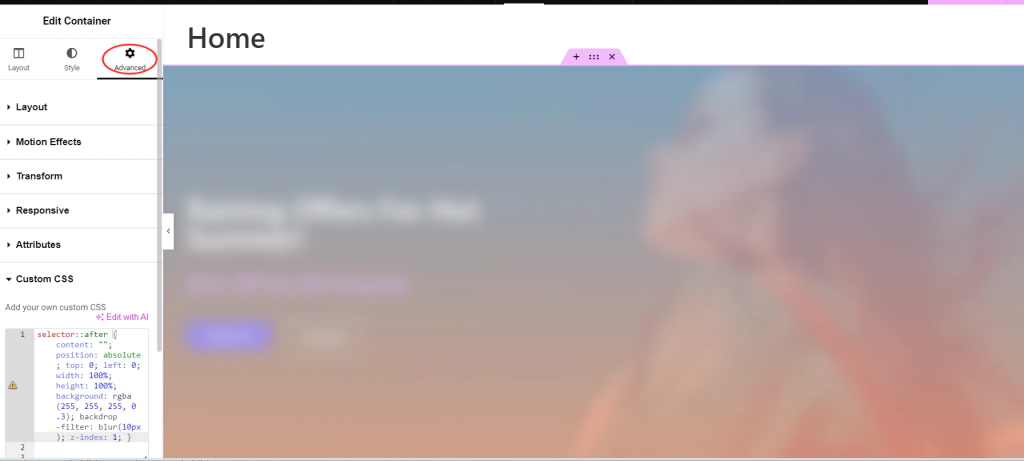
- 应用模糊效果:
在高级 > 自定义CSS 下添加自定义 CSS :
selector::after { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(255, 255, 255, 0.3); backdrop-filter: blur(10px); z-index: 1; }
在不同设备上测试这些效果以确保一致性。
得出结论
Elementor 中的背景叠加是一种实用的设计工具,可通过在图像或颜色上应用半透明图层来提高可读性、增加深度并确保一致性。本指南介绍了如何设置叠加,包括添加经典或渐变背景、调整颜色和不透明度以及将它们应用到部分或特定元素。它还涵盖了先进的技术,例如渐变过渡、悬停效果以及将渐变与模糊效果相结合以实现更动态的设计。这些功能有助于创建一个有凝聚力且具有视觉吸引力的网站。
本站分享的WordPress主题/插件均遵循 GPLv2 许可协议(开源软件)。相关介绍资料仅供参考,实际版本可能因版本迭代或开发者调整而产生变化。涉及第三方原创图像、设计模板、远程服务等内容的使用,需获得作者授权。
















评论0