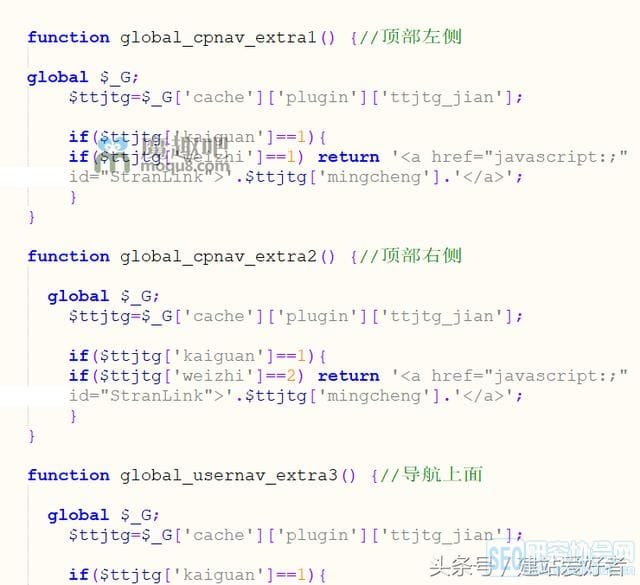
discuz的插件设计是以嵌入点为标准进行设计,因此一般插件的入口也是比较固定的几个地方,类似入口代码设计如下图:

授权图片

授权图片
也就是说,插件的设计入口是有限的几个地方,但是很多“爱搞事”的站长可能想要在自己想要的地方显示这些内容!其实方法很简单,就是在我们需要显示的位置插入这些显示代码即可!这里我们以建站爱好者的【简繁切换】按钮为例进行演示:
从上面的图可以看出,这个插件的显示位置就是图2 的几种,但是建站爱好者需要将其显示在网站zui顶部,如下图:

授权图片
做法是,在网站模板文件header.php文件的对应位置加入以下代码:
<!--{eval}-->
global $_G;
$ttjtg=$_G['cache']['plugin']['ttjtg_jian'];
if($ttjtg['kaiguan']==1){
echo '<a href="javascript:;" id="StranLink">【'.$ttjtg['mingcheng'].'】</a>';
}
<!--{/eval}-->
然后保存到网站后更新缓存即可!这里面的代码如果你看不懂,那建站爱好者不推荐你去修改!此教程适合有一定discuz开发基础的站长使用!
同样的方法也适用于其他插件,当然,有些插件的链接是通用的超链接,可以很简单的添加到网页里面自己想要的位置,但是要想和插件的后台设置同步显示或者更新,那么就需要使用插件的原始变量进行调用!
本站分享的WordPress主题/插件均遵循 GPLv2 许可协议(开源软件)。相关介绍资料仅供参考,实际版本可能因版本迭代或开发者调整而产生变化。涉及第三方原创图像、设计模板、远程服务等内容的使用,需获得作者授权。











评论0