showWindow()本身是有遮罩层参数可用的,js生成。
这里所述是自用的另外增加的。
css
.Modal{position: relative;z-index: 1;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-orient: vertical;-webkit-box-direction: normal;-ms-flex-direction: column;flex-direction: column;width: 400px;max-height: calc(100vh - 48px);margin-right: auto;margin-left: auto;outline: 0;-webkit-box-shadow: 0 5px 20px 0 rgba(0,34,77,.5);box-shadow: 0 5px 20px 0 rgba(0,34,77,.5);-webkit-box-sizing: border-box;box-sizing: border-box;-webkit-transition: max-height .8s ease;transition: max-height .8s ease;}
.Modal-wrapper{position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 203; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; overflow-x: hidden; overflow-y: auto; -webkit-transition: opacity .3s ease-out; transition: opacity .3s ease-out;}
.Modal-fullPage{width: 688px;}
.Modal-inner{overflow: auto;background: #fff;border-radius: 2px;}
.Modal-backdrop{position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: 0; background-color: rgba(0,0,0,.65); -webkit-transition: background-color .3s ease-out; transition: background-color .3s ease-out;}html
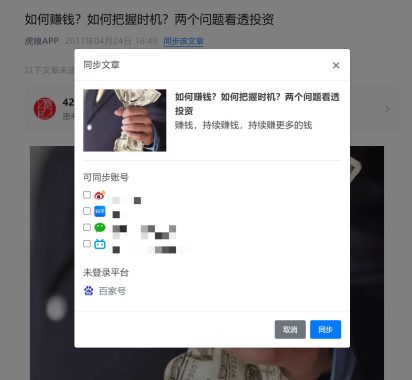
<div class="Modal-wrapper">
<div class="Modal-backdrop" onclick="hideWindow('弹窗ID')"></div>
<div class="Modal Modal--fullPage">
<div class="Modal-inner">
……弹窗的内容……
</div>
</div>
</div>此代码有两个作用:
1.会遮盖掉那一圈的tr、td半透明圆角边框。
2.遮罩层div单独使用,如上面html代码,可以给遮罩层hideWindow(),这样常用的弹窗,点击弹窗窗体之外可以关闭掉弹窗。对于那些比较重要,不希望随意关闭的窗口,可以不给遮罩层hideWindow(),只给关闭按钮。
本站分享的WordPress主题/插件均遵循 GPLv2 许可协议(开源软件)。相关介绍资料仅供参考,实际版本可能因版本迭代或开发者调整而产生变化。涉及第三方原创图像、设计模板、远程服务等内容的使用,需获得作者授权。











评论0